| ముందు పుట ... ౧౧ (11) |
| హైపర్ లంకెలు | |
హైపర్ లంకె యొక్క విధి, దానిని వినియోగించే వారిని, నిర్ధేశించబడ్డ ఫైలు/ప్రదేశానికి తీసుకు వెళ్ళడం. హైపెర్ లంకెలుగా వ్యవహరించే ప్రత్యేకంగా గుర్తించబడ్డ అక్షర పాఠం లేదా ప్రతిమల మీద క్లిక్ చేయడం ద్వారా హైపర్ లంకెలను పనిచేయిస్తాము. • వెబ్ పుటలలో లంకెలు
కంప్యూటర్లలో నిక్షిప్తపరచబడి ఇంటర్నెట్కు అనుసంధించబడ్డ కంప్యూటర్ల ద్వారా అందుకోగలిగిన పుటలన్నీ (వెబ్ పుటలు) లంకెల ద్వారా ప్రత్యక్షంగా కాని, పరోక్షంగా కాని ఒకదానికొకటి అనుసంధించబడి వుంటాయి.
లంకెలు వెబ్ పుటలకు మార్గదర్శకాలు. అక్షర పాఠం మరియు ప్రతిమలు/చిత్రాలు లంకెలుగా వ్యవహరించగలుగుతాయి. వీటిని చాలా సార్లు వెబ్ లంకెలు అని పిలుస్తాము. |
| అక్షర పాఠ లంకెలు | |
|
వెబ్ పుటలోని అక్షర పాఠం లంకెగా వ్యవహరిస్తున్నట్లయితే, ఆ లంకెను అక్షర పాఠ లంకె అంటాము.
• ప్రదర్శిత అక్షర పాఠం
లంకెను సూచిస్తూ వెబ్ పుటలో ప్రదర్శించబడే అక్షర పాఠాన్ని ప్రదర్శిత అక్షర పాఠం అంటాము. అది ఒకటి అంతకంటే ఎక్కువ చిహ్నాలను కూడి వుండవచ్చు. అక్షర పాఠాన్ని లంకెగా వ్యవహరింపచేయడానికి అది (<a>__</a>)HTML గుర్తుల మధ్య చేర్చబడుతుంది.
• కనపడటం/ప్రదర్శన
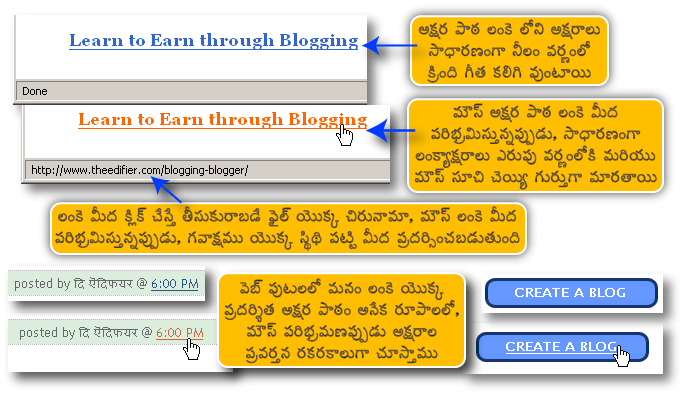
సాధారణంగా ప్రదర్శిత అక్షర పాఠం, క్రింద గీత కలిగి, అక్షరాలు నీలం వర్ణం కలిగి వుంటాయి. నిర్ధిష్టంగా అన్నిసార్లు, అన్నిచోట్ల అలాగే వుండాలని లేదు.
• పరిభ్రమణ (Hover)
పరిభ్రమణం = గాలిలో వేలాడు, పైన ఎగురుతూ లేదా వేలాడుతూ వుండుట.
(హెలికాఫ్టర్ దిగబోయే ముందు అది దిగే స్ధలంపై పరిభ్రమిస్తుంది). అక్షర పాఠ లంకెకు సంబంధించినంతవరకు, లంకె వైపు చూపుతూ మౌస్ సూచిని దానిపై అటు యిటు కదిలించడం అనే ప్రక్రియను పరిభ్రమించడం అంటాము. ఒక అక్షర పాఠ లంకెపై మౌస్ పరిభ్రమణ సమయంలో, సాధారణంగా మౌస్ సూచి చేతి ఆకారంలోకి మారుతుంది మరియు ప్రదర్శిత అక్షర పాఠంలోని చిహ్నాలు/అక్షరాలు ఎరుపు వర్ణంలోకి మారతాయి. కొన్ని సార్లు ప్రదర్శిత అక్షర పాఠంలోని చిహ్నాల/అక్షరాల రూపలావణ్యం మారడం కూడా కనపడుతుంది. • పరిభ్రమణ వర్ణం
వెబ్ పుటలను సృష్టించే వారు వెబ్ లంకెలకు పరిభ్రణ వర్ణాన్ని కూడా నిర్ధేశించవచ్చు. మౌస్ ప్రదర్శిత అక్షర పాఠంపై పరిభ్రమిస్తున్నప్పుడు అక్షరాలు ఈ రంగును సంతరించుకుంటాయి.
ప్రదర్శిత అక్షర పాఠంలోని అక్షరాలకు నీలం రంగు, పరిభ్రమణ వర్ణంగా ఎరుపు వుండటం సాధారణంగా కనపడుతుంది.
• సందర్శించబడ్డ లంకెల వర్ణం
ప్రతి బ్రౌసర్కు సంబంధంగా మీరు యిటీవల దర్శించిన పుటల పాఠాన్ని భధ్రపరచడానికిగాను క్యాష్గా సంబోధించబడే ప్రదేశము వుంటుంది. దీనిలో వున్న పాఠం బట్టి మీ బ్రౌసర్ మీరు యిటీవల సందర్శించిన పుటలను గుర్తించగలుగుతుంది. ఇలా మీరు యిటీవలే సందర్శించిన వాటిగా మీ బ్రౌసర్ గుర్తించిన వనరులకు (పుటలకు) సంబంధించిన లంకెల ప్రదర్శిత అక్షర పాఠం ధూమ్ర వర్ణంలో (purple) ప్రదర్శించబడుతుంది.
|
| ప్రతిమ లంకె » (Hot image) | |
|
వెబ్ పుటలో వున్న ప్రతిమ/చిత్రం లంకెగా పని చేస్తే దానిని Hot image అంటారు. అక్షర పాఠ లంకె వలెనే ప్రతిమ లంకె కూడా వెబ్లో వుండే ఏదో ఒక వనరుకు మార్గ నిర్దేశిగా పని చేస్తుంది. (కంప్యూటర్లలో వుండే వనరులన్నీ ఫైల్స్ రూపంలోనే వుంటాయి.) కంప్యూటర్లలో వుండే నిర్ధిష్టమైన ప్రతి ప్రతిమ కూడా ఒక ఫైల్. ఒక ప్రతిమ ఫైల్కు వేరొక ప్రతిమను ప్రతిమను లంకెగా వ్యవహరింపచేసినట్లయితే, అక్కడ రెండు ఫైల్స్ ప్రస్తావన మనము చూస్తాము.
సాధారణంగా అక్షరపాఠ లంకెకు సంబంధించిన ప్రదర్శిత అక్షర పాఠం నీలం వర్ణంలో వుండి క్రింది గీత కలిగి వుంటుంది. అదే విధంగా ఒక ప్రతిమ లంకె నీలం వర్ణం అంచు కలిగి వుంటుంది. మీరు ఒక ప్రతిము లంకెకు నీలం వర్ణం అంచు బాగోలేదనిపిస్తే ప్రతిమకు అంచును "0" గా అమర్చండి లేదా style లక్షణాలను వుపయోగించి అంచు వర్ణం మార్చండి. |
| ప్రతిమ లంకె » ప్రతిమ పటము | |
|
ఒక ప్రతిమను అనేక ప్రాంతాలుగా విభజించి, ఒక్కో ప్రాంతం ఒక్కొక్క వనరుకు లంకెగా పనిచేయించవచ్చు. ఇలా అనేక వనరులకు లంకెలు కలిగి వున్న ఒక ప్రతిమను ప్రతిమ పటము అంటాము. ప్రతిమ పటములోని ప్రాంతాలను ఒక దీర్ఘ చతురస్రము రూపంలో, వలయాకారంలో, అనేక పక్కలు కలిగిన పాలిగన్ రూపంలో, గుర్తు పెట్టవచ్చు. ప్రతిమలో ఇలా గుర్తించబడ్డ ప్రదేశాలు మాత్రమే లంకెలుగా వ్యవహరిస్తాయి. ప్రతిమలో ఎటువంటి ప్రదేశానికి లంకెగా వ్యవహరించనటువంటి కొంత ప్రాంతం కూడా వుండవచ్చు.
ప్రతిమ పటములో లంకెలుగా వ్యవహరించే వివిధ ప్రాంతాలను కుంచిక ఫలకం మీది TAB కుంచికను వుపయోగించి ఆ లంకెల మధ్య సంచరించినట్లయితే గమనించవచ్చు. TAB కుంచిక వెబ్ పుటలోని లంకెల మధ్య సంచారమునకు వుపయోగించవచ్చు. ప్రతిమ పటములో వివిధ ప్రాంతాల మధ్య TAB కుంచిక సహాయముతో సంచరిస్తున్నప్పుడు లేదా మౌస్ సూచి ఆ ప్రాంతాల మీద పరిభ్రమిస్తున్నప్పుడు గవాక్షము యొక్క స్ధితి పట్టి మీద మారుతూ వున్న URL's గమనించవచ్చు. |
| అక్షర పాఠ లంకెలను సృష్టించడం | |
HTML విధానములో చూసినట్లయితే ఒక అక్షర పాఠ లంకె ఈ క్రింది విధంగా కనపడుతుంది.
<a href="http://www.learning-blogging.blogspot.com/">ఈ పుట చూడండి</a>ప్రదర్శిత అక్షర పాఠం య్యాంకర్ (<a>__</a>)HTML గుర్తుల మధ్య చేర్చబడుతుంది.• కూర్పు విధానం
కూర్పు విధానంలో ఒక అక్షరపాఠ లంకెను సృష్టించడానికి మనకు కావలసింది ప్రదర్శిత అక్షరపాఠము మరియు లంకె సూచించే వనరు యొక్క URL.
ఆ లంకె తోడ్కొని పోయే వనరుకు URL చేర్చడానికి వుపయోగపడే అక్షర పేటిక (text box) కలిగిన సంవాద పేటిక (dialog box) ప్రదర్శించబడుతుంది.
మీరు ఎంచుకున్న అక్షరపాఠాన్ని లంకెకు ప్రదర్శిత అక్షరపాఠంగా చేస్తూ లంకె సృష్టించబడుతుంది. ఎటువంటి అక్షరపాఠం ఎంచుకోకండా ఈ ప్రతిమ బొత్తాన్ని వుపయోగించే ప్రయత్నం చేస్తే బ్లాగర్ ప్రోగ్రామ్ ఒక దోష సందేశాన్ని ప్రదర్శిస్తుంది. అక్షరపాఠ లంకె, ప్రదర్శిత అక్షరపాఠాన్ని య్యాంకర్ (<a>__</a>)HTML గుర్తుల మధ్య చేర్చడం ద్వారా సృష్టించబడుతుంది. మీరు అక్షరపాఠాన్ని HTML విధానంలోకి మార్చినట్లయితే అలా స్వయంచాలకంగా మీ పోస్ట్ పాఠంలో చేర్చబడ్డ HTML గుర్తులను గమనించవచ్చు.
మీరు సృష్టించిన లంకె మీ బ్లాగ్ పుటలలో ఎలా కనబడుతుంది అనేది మీరు మీ బ్లాగ్కు వుపయోగించిన మాదిరిని బట్టి వుంటుంది.
• HTML విధానం
లంకెను నిర్వచించే HTML గుర్తు, <a> యాంకర్ గుర్తు.
<a href="http://www.learning-blogging.blogspot.com/"></a>» మొదలు » <a href="thezing.blogspot.com/">
మొదలు గుర్తు అసలయితే <a> మాత్రమే. అయితే దానిలో చేర్చబడ్డ href="___" లక్షణం ఆ లంకె తోడ్కొని పోయే వనరుకు URL కలిగి వుంటుంది. ఈ లక్షణం నిర్వచించబడి లేకుండా ఈ HTML గుర్తుకు అర్ధమే లేదు.
» అంతం » </a>
ఇతర HTML గుర్తులలాగా <a> HTML గుర్తుకు కూడా అంతం గుర్తు వుండాల్సిందే. మొదలు గుర్తులో పేరుకు ముందు "/" చిహ్నం చేరిస్తే ఏర్పడే రూపమే అంతం గుర్తు.
ప్రదర్శిత అక్షర పాఠం నిర్ధారించుకొని, ఆ పాఠానికి ముందు మొదలు <a> HTML గుర్తును, చివరలో </a> HTML గుర్తును చేర్చండి. మొదలు గుర్తులో భాగంగా href = " ____ " లక్షణాన్ని చేర్చి, ఆ లక్షణం యొక్క విలువ క్రింద ఆ లంకె తోడ్కొని పోయే ప్రదేశము/వనరు యొక్క URLను చేర్చండి. <a href="thezing.blogspot.com/">బ్లాగర్లు ప్రపంచంలోనే అత్యంత త్వరితంగా సమాచారం అందించే విలేఖరులు కాబట్టి</a> ముందు <a> </a> HTML గుర్తులను ముద్రించి, తదుపరి ఆ మొదలు, అంతం గుర్తుల మధ్య ప్రదర్శిత అక్షర పాఠాన్ని చేర్చడం ద్వారా కూడా అక్షర పాఠ లంకెను సృష్టించవచ్చు. <a href="thezing.blogspot.com/"></a> » సాధన పట్టి పరికరం
కూర్పు విధానంలో లాగానే Insert Link ప్రతిమ బొత్తం వుపయోగించి HTML విధానంలో కూడా లంకెను సృష్టించవచ్చు.
కూర్పు విధానంలోలా కాకుండా, HTML విధానంలో కేవలం <a> </a> HTML గుర్తులను పోస్ట్లో చేర్చడానికి Insert Link ప్రతిమ బొత్తం వుపయోగించవచ్చు. అక్షర ప్రదేశంలో చేర్చబడే HTML గుర్తులను కూడా గమనించవచ్చు.
HTML విధానంలో మీ పోస్ట్ యొక్క అక్షర పాఠం మరియు HTML గుర్తులు రెండూ ప్రదర్శించబడతాయి కాబట్టి, లంకె సృష్ఠించడం కోసం అక్షర పాఠాన్ని ఎంచుకునేటప్పుడు జాగ్రత్త వహించాలి. |
| ప్రతిమ లంకెలను సృష్టించడం | |
• కూర్పు విధానం
లంకెగా వుపయోగించదలచిన ప్రతిమ మీద క్లిక్ చేయడం ద్వారా దానిని ఎంచుకోండి. ఎంచుకోబడ్డ ప్రతిమ అంచుల మీద, కోణాల వద్ద మరియు మధ్యలో చతురస్రపు ఆకారం కలిగిన పేటికలు ప్రదర్శించబడతాయి.
ఆ లంకె తోడ్కొని పోయే వనరుకు/ప్రదేశానికి URLను చేర్చడానికై అక్షర పేటిక కలిగిన సంవాద పేటికను ప్రదర్శనలోకి తేవడానికి, సాధన పట్టి మీద వున్న Insert Link ప్రతిమ బొత్తం మీద క్లిక్ చేయండి. Enter your URL గుర్తు కలిగి వున్నఅక్షర పేటికలో URL ను ముద్రించండి. లంకె సక్రమంగా సృష్టించబడింది అని నిర్ధారించుకోవడానికి ఎటువంటి సంకేతము వుండదు. HTML విధానంలోకి మారి, సంబంధిత HTML గుర్తులు పోస్ట్ పాఠంలో చేర్చబడ్డాయో లేదో గమనించడం ద్వారా లంకె సృష్టించబడింది లేనిది నిర్ధారించుకోవచ్చు. పోస్ట్ ప్రివ్యూ ప్రదర్శించబడుతున్నప్పుడు మౌస్ను ఆ ప్రతిమపై పరిభ్రమింపజేసినట్లయితే, మౌస్ సూచి చెయ్యి ఆకారంలోకి మారడం మరియు ఆ ప్రతిమ లంకె తోడ్కొని పోయే వనరు/ప్రదేశం యొక్క URL గవాక్ష స్ధితి పట్టి మీద ప్రదర్శించబడటం గమనించవచ్చు. • HTML విధానం
HTML విధానంలో ప్రతిమ లంకెను సృష్టించే ప్రక్రియ అక్షర పాఠ లంకెను సృష్టించే ప్రక్రియ లాగానే వుంటుంది.
<img> HTML గుర్తును సంపూర్తిగా ఎంచుకోండి. లంకె సృష్టించబడ్డ తరువాత ఎంచుకోబడ్డ అక్షర పాఠం ముందు, చివర <a> </a> HTML గుర్తులు చేర్చబడటం గమనించవచ్చు
మీకు HTML తెలిస్తే <a> </a> HTML గుర్తులను సంబంధిత లక్షణాలతో కలిపి నేరుగా కుంచిక ఫలకం వుపయోగించి పోస్ట్ పాఠంలో చేర్చవచ్చు. <a href="http://www.me-my-blog.blogspot.com/"><img src="../images/logo.jpg"></a> |
| <a> » గుర్తుకు లక్షణాలు | |
|
ఈ క్రింది లక్షణాలను <a> HTML గుర్తుతో వినియోగించవచ్చు.
|
| అనువాదం :: నేర్పు జట్టు | ఈ పుటకు ఆంగ్ల మూలం | ... తరువాతి పుట ౧౩ (13) |